最近,公司的ERP系统需要添加报表生成功能.
由同事在开发,由于大家都熟悉,所以采用了ASP.Net下的Chart控件.在开发的过程遇到了一些小问题,所以自己也拿起来熟悉了一下.
其实,这些东西,大家只要翻翻下载的示例代码,都是可以在其中找的,只所以写这些,只是希望大家能更快的上手而已.
ASP.NET服务器控件[asp:Chart] 的相关资料,大家可以在下面找:
◆ 下载免费的微软图表控件
◆ 下载VS 2008对图表控件的工具支持
◆ 下载微软图表控件例程
◆ 下载微软图表控件文档
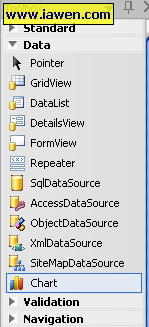
在安装完成后,就会在工具箱上出现Chart控件,如下图:
然后我们直接拖放控件到页面,生成如下代码:
<asp:Chart ID="Chart2" runat="server">
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
现在,只要我们在后台为控件绑定数据源,就可以生成一个让人”比较满意”的图表了!
绑定数据代码如下:
OleDbConnection conn=ConnDB.CreatetoOleDbConn();
OleDbCommand cmd=new OleDbCommand("select * from chart order by mMonth",conn);
conn.Open();
OleDbDataReader dr = cmd.ExecuteReader(CommandBehavior.CloseConnection);
//绑定到数据源Chart控件
this.Chart1.DataBindCrossTable(dr, "mShopping", "mMonth", "mMoney", "Label=mMoney{C}");
dr.Close();
conn.Close();
这里需要留意的就是DataBindCrossTable函数了,其原型如下:
public void DataBindCrossTable(
IEnumerable dataSource, //需要绑定的数据源:可以是以下类型:
// OleDbDataReader, SqlDataReader或者DataView
//---对应上面的OleDbDataReader
string seriesGroupByField, //分组数据的字段名:---对应店名:mShopping
string xField, //X轴数据的字段名:----对应销售日期:mMonth
string yFields, //Y轴数据的字段名:----对应当日的销售额:mMoney
string otherFields //其他的需要绑定的数据,
//格式为: 点属性=Field[{Format}] [,PointProperty= Field[{Format}]]
//例如:"Tooltip=Price{C1},Href=WebSiteName".
);
public void DataBindCrossTable(
IEnumerable dataSource,
string seriesGroupByField,
string xField,
string yFields,
string otherFields,
PointSortOrder sortingOrder //指定了每组数据的顺序
);
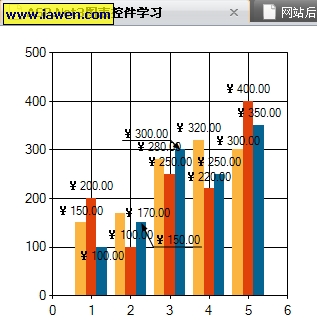
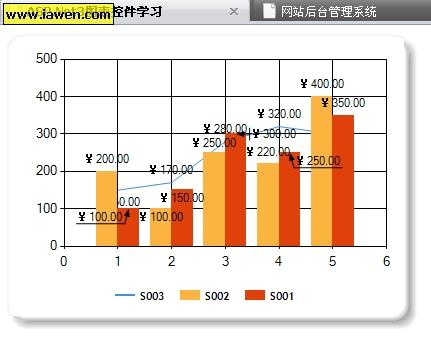
生成的图表如下:
但是我们不知道这里的色块代表什么,因为没有图示,所以我们就需要自己动手了,在前台的代码里添加上:
<legends>
<asp:legend LegendStyle="Row" IsTextAutoFit="False" Docking="Bottom" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold" Alignment="Center"></asp:legend>
</legends>

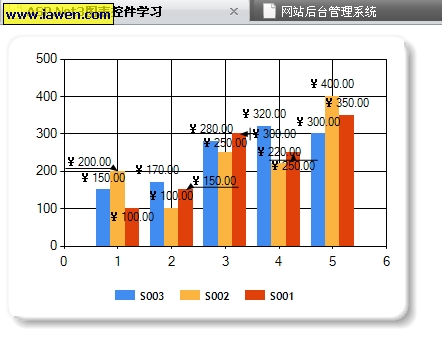
再运行一下看看,图示出来了,发现前面多了一个”Series1″,好了,我们把前台代码里的Series1段删除掉看看:
<asp:Chart ID="Chart1" runat="server">
<legends>
<asp:legend LegendStyle="Row" IsTextAutoFit="False" Docking="Bottom" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold" Alignment="Center"></asp:legend>
</legends>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
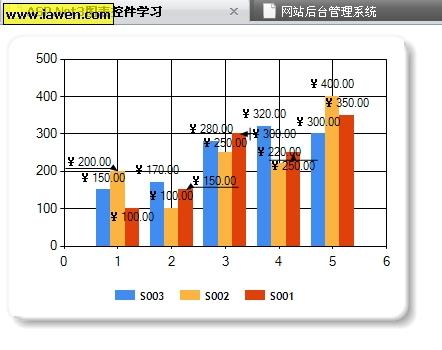
OK了,现在我们再为图表添加一个背景,再调整一个宽度和高度,调整后的代码完整如下:
<asp:Chart ID="Chart1" runat="server" Width="412px" Height="296px">
<legends>
<asp:legend LegendStyle="Row" IsTextAutoFit="False" Docking="Bottom" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold" Alignment="Center"></asp:legend>
</legends>
<borderskin skinstyle="Emboss"></borderskin>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>

嗯,感觉好看多了.但是我们不想柱形图表,那样不够直接,我们想要曲线图!
这时,我们需要在后台代码里添加设置了,具体如下:
foreach (Series ser in Chart1.Series)
{
//注意:需要引用空间
// using System.Web.UI.DataVisualization.Charting;
ser.ChartType = SeriesChartType.Spline; //设置图表样式
}
一个简单的循环遍历帮我们达成了任务.
这里我们需要明白的是,对于一个图表来说,第一组数据就是Series序列,这些都存储在了Chart的Series属性里!
Chart1.Series是一个数组(或者说是一个关联数组,你可以对Series命名,然后通过name来索引.
这里我去掉上面的代码,仅设置了一个Series的样式:
Chart1.Series[0].ChartType = SeriesChartType.Line;
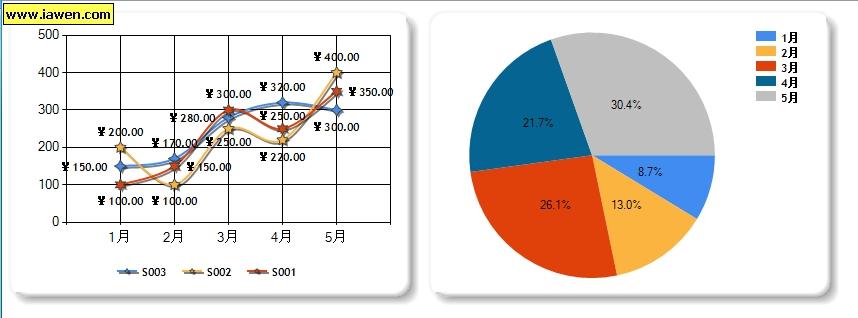
保存,然后运行,哈,就了柱形与曲线的混合图表了!!
如果我们要设置更多的样式,我们可以详细设置一下Series的属性:
//注意:需要引用如下命名空间:
/*
* using System.Drawing;
* using System.Drawing.Text;
* using System.Drawing.Imaging;
* using System.Web.UI.DataVisualization.Charting;
*/
MarkerStyle marker = MarkerStyle.Star4; //设置坐标点的样式
foreach (Series ser in Chart.Series)
{
ser.ShadowOffset = 2;
ser.BorderWidth = 2;
ser.ChartType = SeriesChartType.Spline; //设置
ser.MarkerSize = 12;
ser.MarkerStyle = marker; //坐标点
ser.MarkerBorderColor = Color.FromArgb(64, 64, 64);
ser.Font = new Font("Trebuchet MS", 8, FontStyle.Bold);
marker++;
}
各个属性的说明,大家可以查阅一下相关的文档说明,还是很容易就明了的!
如果我们想看某一家店当月每天在当月销售中所在的比例呢?这时用一个”饼状图”来展示就很清晰了.
我们在前台再添加一个Chart:
<asp:Chart ID="Chart2" runat="server" Width="412px" Height="296px">
<legends>
<asp:legend IsEquallySpacedItems="True" IsTextAutoFit="False" Docking="Right" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold"></asp:legend>
</legends>
<borderskin skinstyle="Emboss"></borderskin>
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
然后继续在后台绑定数据,并稍加设置就OK了:
cmd = new OleDbCommand("select * from chart where mShopping='s001' order by mMonth asc",conn);
OleDbDataReader dr2 = cmd.ExecuteReader();
Chart2.Series[0].Points.DataBind(dr2, "mMonth", "mMoney", "");/*#PERCENT{}*/
Chart2.Series[0].ChartType = SeriesChartType.Pie;
Chart2.Series[0].LegendText = "#AXISLABEL";
Chart2.Series[0].Label = "#PERCENT{P1}";
Chart2.Series[0].ToolTip = "#AXISLABEL #VALY{C}";

需要注意的是,如果”mMonth”字段也是数值的话,这时:
Chart2.Series[0].LegendText = “#AXISLABEL”;这个设置可能就无效了,图示会也显示为百分比!
下面完整的文件,需要大家自行安装控件包测试:
Chart.rar
