抬眼可以平淡,回首能敬过往
想再淋一场那年的雨
想风里飘荡的那串肆无忌惮的大笑
其实都无关任何故事、任何人… …

梦里的似曾相识
眼里的似是而非
谈不上是回忆还是曾经
保留当前的平平淡淡

我喜欢这样自由的随手涂鸦,因为我喜欢风……
抬眼可以平淡,回首能敬过往
想再淋一场那年的雨
想风里飘荡的那串肆无忌惮的大笑
其实都无关任何故事、任何人… …

梦里的似曾相识
眼里的似是而非
谈不上是回忆还是曾经
保留当前的平平淡淡
利用session_set_save_handler可以注册我们自己的Session处理逻辑,其调用的顺序,正常如下:
open –> read –> register_shutdown_function –> write –> close
但在利用Memcache时,在read 中调用get,如果不存在就会返回false,导致write 的不调用:
function read($sid) {
// 返回key对应的存储元素的字符串值或者在失败或key未找到的时候返回FALSE。
return $this->obj->get($sid);
}
正确的处理方式应该是:
function read($sid) {
return strval($this->obj->get($sid));
}
见read 函数的说明:
链接:http://php.net/manual/zh/function.session-set-save-handler.php
read(string $sessionId)
如果会话中有数据,read 回调函数必须返回将会话数据编码(序列化)后的字符串。 如果会话中没有数据,read 回调函数返回空字符串。

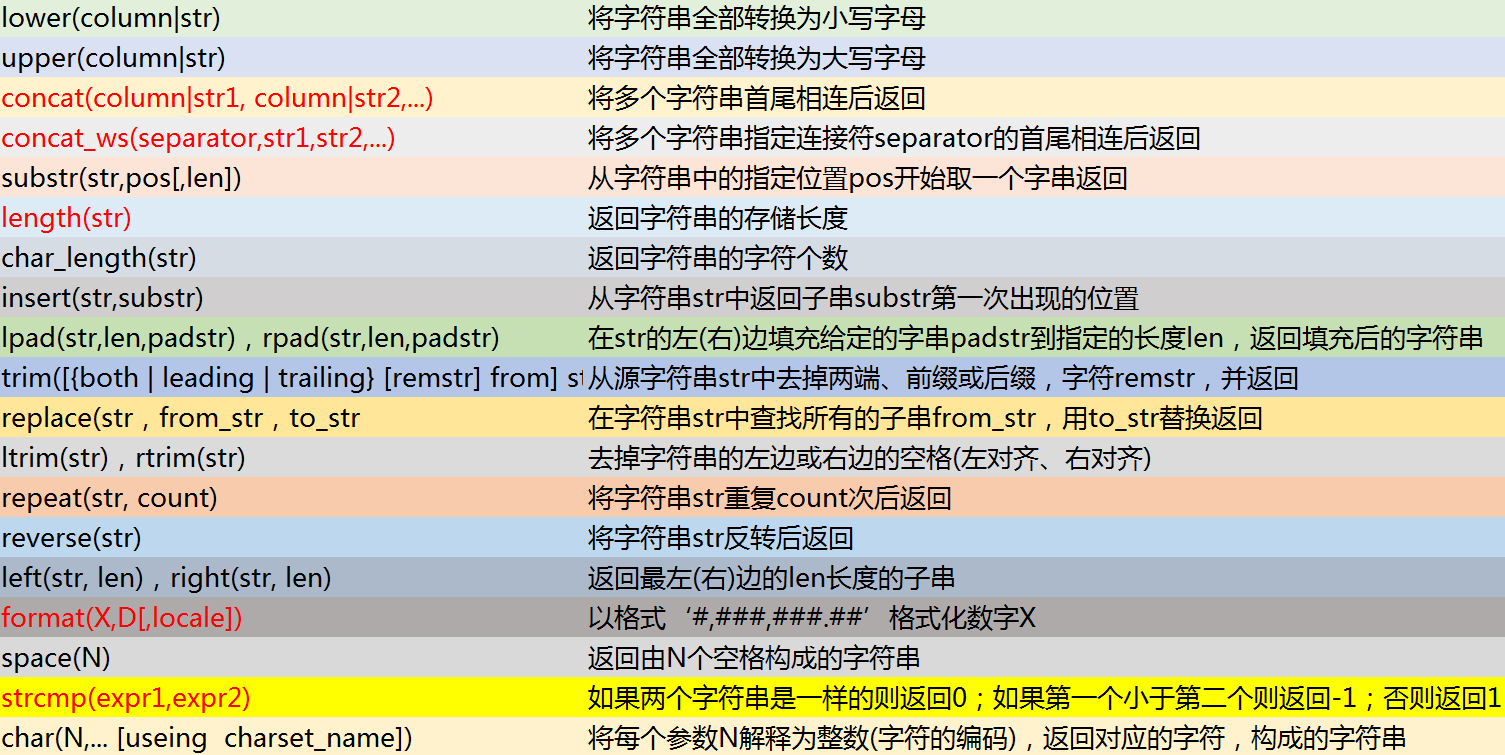
mysql> select lower(‘SQL Course’);
+———————+
| lower(‘SQL Course’) |
+———————+
| sql course |
+———————+
var str='abcd';
var a=str.charAt(0);
console.log(a); //'a'
console.log(str); //'abcd'
str.charCodeAt(0); //97
特性和限制
1、Memcached 单进程最大使用内存为2G,要使用更多内存,可以分多个端口,开启多个Memcached进程
2、最大30天的数据过期时间,设置为永久的也会在这个时间过期, 常量REALTIME_MAXDELTA 60*60*24*30控制
3、最大键长为250字节,大于该长度无法存储,常量KEY_MAX_LENGTH 250控制
4、单个item最大数据是1MB,超过1MB数据不予存储,常量POWER_BLOCK 1048576进行控制,它是默认的slab大小
5、最大同时连接数是200,通过 conn_init()中的freetotal进行控制,
6、最大软连接数是1024,通过settings.maxconns=1024 进行控制
7、跟空间占用相关的参数:settings.factor=1.25, settings.chunk_size=48, 影响slab的数据占用和步进方式 继续阅读“深入研究memcache(新增思维导图)”
text-overflow 属性规定当文本溢出包含元素时发生的事情。
默认值: clip 继承性: no 版本: CSS3 JavaScript 语法: object .style.textOverflow="ellipsis" 语法: text-overflow: clip|ellipsis| string ;
然而,text-overflow:ellipsis; 不可独立使用,必须结合overflow:hidden; white-space:nowrap;才生效。但是而white-space:nowrap; 是指不换行,就是说只能一行显示。如果我们想要实现多行的情况下,在最后一行的最后用“…”来表示,则可以: 继续阅读“多行文本溢出显示省略号(…) text-overflow: ellipsis”
目录:
众所周知,JavaScript是动态的面向对象的编程语言,能够实现以下效果:
1. 丰富Web 网页功能
2. 丰富Web界面
3. 实现本地或远程存储。
4. 实现分布式网络应用的前端组件,并在后台进行数据存储管理。
5. 使用JavaScript可以实现完整的分布式Web 应用。
JavaScript 中的数据类型
JavaScript 提供三种元数据类型,string,number,和Boolean,可使用typeof(v) 测试变量V 的类型,typeof(v)===”number”
提供五种基本的引用类型:Object, Array, Function, Date 及RegExp。数组,函数,日期和正则表达式是特殊类型,但是严格来讲,日期和正则表达式是元数据类型,可封装在其他对象中。
JS 中变量类型,数组元素类型,函数参数以及返回值的类型不需要声明类型,类型之间的转换是自动执行的。 继续阅读“JavaScript 常用功能总结”
本文只针对两大手机阵营 Android和IOS 中的魅蓝metal 和 iPhone6进行样式对比。
一、line-height
line-height经常用于文字居中,当然也有小伙伴会用上下padding去写.but!不管你用padding还是line-height,不同手机显示效果还是…不一样。
一般会这样写:
.demo{
height:16px;
line-height:14px;
font-size:9px;
border:1px solid #ff6815;
}
嗯,在我们的chrome由于字体小于9px已经看不出边框和字之间的间隙了,再来看看Android和IOS的
魅蓝文字已经飞起~, ios正常显示
如果把line-height加1px,iPhone文字就会下移,由于我们app的ios用户居多,并且android机型太多,不同机型也会显示不同,所以只能退而求其次了。
line-height的兼容问题不太好解决,容器高度越小,显示效果的差距越明显。稍微大一点的高度,最好把line-height设置为高度+1px,两个平台显示都还不错。 继续阅读“移动端样式小技巧”
在此记录下Nginx服务器nginx.conf的配置文件说明, 部分注释收集与网络.
#运行用户
user www-data;
#启动进程,通常设置成和cpu的数量相等
worker_processes 1;
#全局错误日志及PID文件
error_log /var/log/nginx/error.log;
pid /var/run/nginx.pid;
#工作模式及连接数上限
events {
use epoll; #epoll是多路复用IO(I/O Multiplexing)中的一种方式,但是仅用于linux2.6以上内核,可以大大提高nginx的性能
worker_connections 1024;#单个后台worker process进程的最大并发链接数
# multi_accept on;
}
一、手动修改文件配置网络:
1、使用VI编辑/etc/sysconfig/network-scripts/ifcfg-enoxxxx
配置IPADDR、子网掩码NETMASK、网关GATEWAY、DNS1…
如:
BOOTPROTO=static
ONBOOT=yes
IPADDR=192.168.137.3
NETMASK=255.255.255.0
GATEWAY=192.168.137.2
DNS1=202.96.134.133
DNS2=8.8.8.8
DNS3=114.114.114.114
DNS4=8.8.4.4